Créer un module dans SITools3/ extjs 4 "sencha"¶
1 - Ou mettre les fichiers¶
- Le fichier html de la page est a déposé dans le dossier : workspace/client-public-3.0/html/
- 3 fichiers js à déposer respectivement dans:
- client-user-3.0/app/modules/
- client-user-3.0/app/controller/modules/<nouveau dossier> (exemple nouveau dossier projectDescription)
- client-user-3.0/app/view/modules/<nouveau dossier>(exemple nouveau dossier projectDescription)
2- Contenus des 3 fichiers Javascript¶
La structure du fichier Javascript a changé par comparaison à Sitools2- Structure du fichier js sous client-user-3.0/app/modules/
Ext.namespace('sitools.user.modules.FILE'); /** * @param activeNode * the node to activate */ Ext.define('sitools.user.modules.FILE', { extend : 'sitools.user.core.Module', controllers : ['sitools.user.controller.modules.NEW_CONTROLLE_RFOLDER.CONTROLLER_FILE'], init : function () { var project = Ext.getStore('ProjectStore').getProject(); Ext.Ajax.request({ method : "GET", url : project.get('sitoolsAttachementForUsers'), success : function (response) { var json = Ext.decode(response.responseText); this.view = Ext.create('sitools.user.view.modules.NEW_VIEW_FOLDER.VIEW_FILE', { //call html file }); this.show(this.view); }, failure : alertFailure, scope : this }); }, /** * method called when trying to save preference * @returns */ _getSettings : function () { return { preferencesPath : "/modules", preferencesFileName : this.id }; } });
2. Structure du fichier Javascript sous client-user-3.0/app/controller/modules/<nouveau dossier>
Ext.namespace('sitools.user.controller.modules.CONTROLLER_FILE');
Ext.define('sitools.user.controller.modules.NEW_CONTROLLER_FOLDER.CONTROLLER_FILE', {
extend : 'Ext.app.Controller',
alias : 'sitools.user.modules.CONTROLLER_FILE',
views : ['modules.NEW_VIEW_FOLDER.VIEW_FILE']
});
3. Structure du fichier sous client-user-3.0/app/view/modules/<nouveau dossier>
Ext.namespace('sitools.user.view.modules.VIEW_FILE');
Ext.define('sitools.user.view.modules.NEW_VIEW_FOLDER.VIEW_FILE', {
extend : 'Ext.panel.Panel',
border : false,
bodyBorder : false,
/**
* method called when trying to save preference
*
* @returns
*/
_getSettings : function () {
return {
preferencesPath : "/modules",
preferencesFileName : this.id
};
}
});
Créer un module dans Client-admin¶
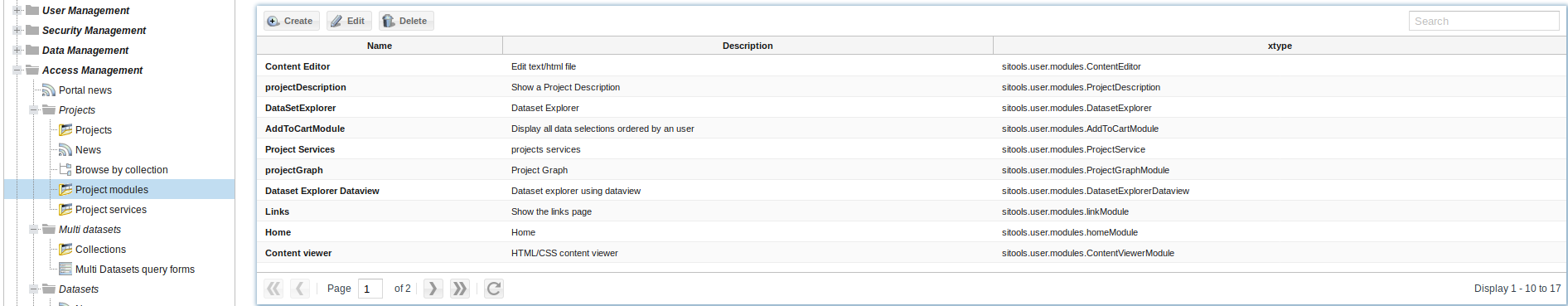
Aller dans l'interface d'administration, cliquez sur project modules, puis sur create, voir ci dessous.
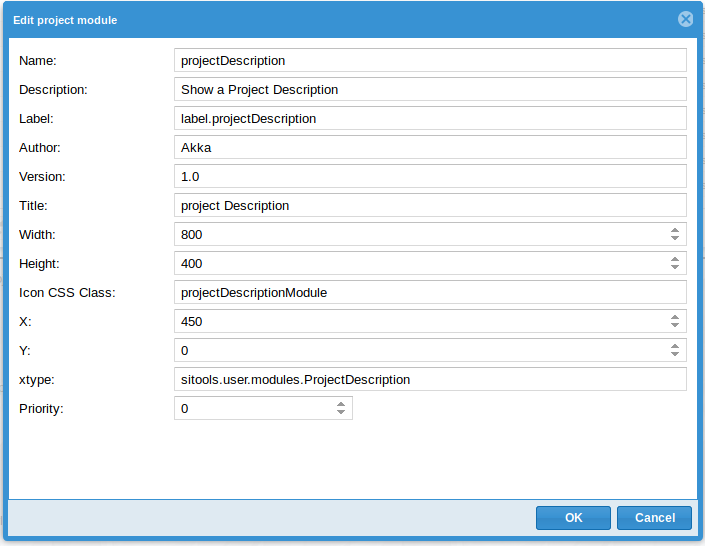
Une fois appuyé sur Create, on a cette pop-up (Ex: module projectDescription).
Il faut renseigner tous les champs avec ce que l'on souhaite sauf :
- xtype : il doit etre le meme que dans le fichier JS.
- Icon CSS Class : c'est le nom de la classe css qui sera appliqué à la page, cette classe doit etre déclaré dans le fichier desktop.css du dossier /workspace/client-public-3.0/res/css/