Grid table project module - User Interface and Code Extjs¶
1. Introduction¶
In idoc-medoc project, as we have 8 instruments which contain 9 datasets. Each dataset has the elements like name, id, beginning date, ending date, the number of data, logo image etc..
So on the web client-portal side, we can use a grid tbale as a project module to show these tabular data. Essentially a supercharged <table>, GridPanel makes it easy to fetch, sort and filter large amounts of data.
Like any other front-end grids, ExtJS grid panel is composed of two main pieces - a Store full of data and a set of columns to render.
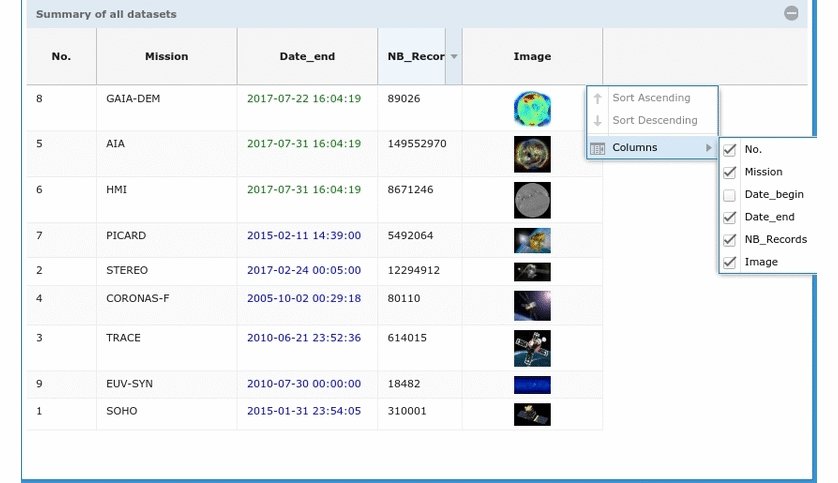
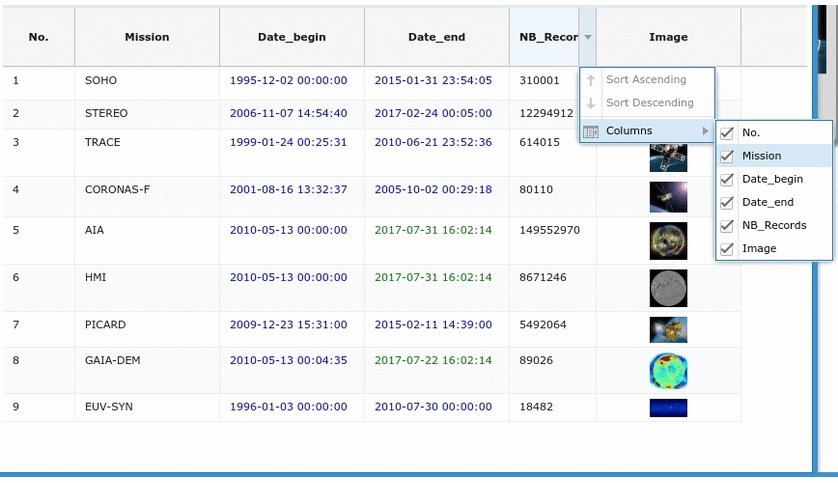
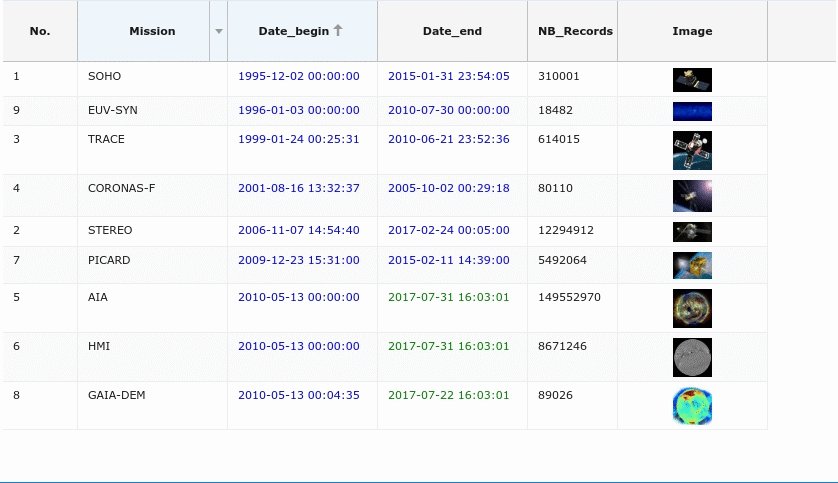
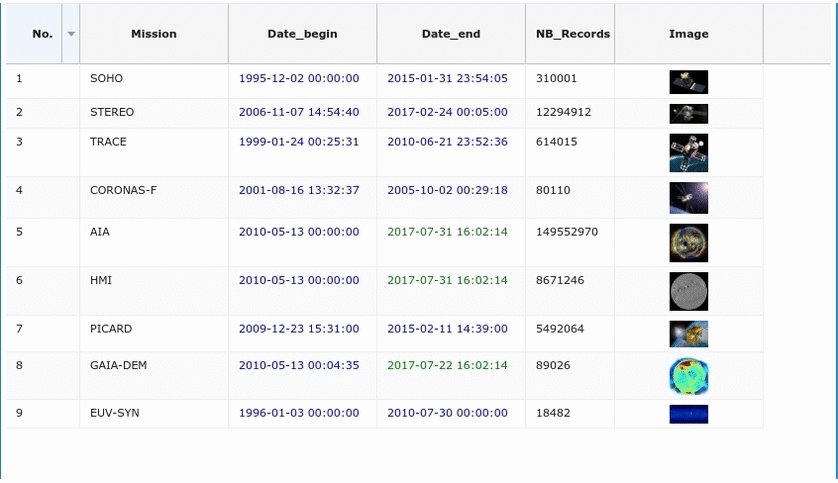
2. USER INTERFACE¶
3. CODE EXTJS4¶
The module:¶
Like the example in the last wiki - General project module by Integrating Ext JS with an existing resource;
Initiate the module and add the settings for the preference;
Example:
init : function () { // Save the preference in admin role var project = Ext.getStore('ProjectStore').getProject(); Ext.Ajax.request({ method : "GET", url : project.get('sitoolsAttachementForUsers'), success : function (response) { var json = Ext.decode(response.responseText); this.view = Ext.create('sitools.user.view.modules.gridView'); this.show(this.view); }, failure : alertFailure, scope : this }); },
The view:¶
Example:
1. Create basic grid columns:
Ext.create('Ext.grid.Panel', { title: 'Sumary of all datasets', store: Ext.data.StoreManager.lookup('simpsonsStore'), columns: [ { text: 'No.', dataIndex: 'name' }, { text: 'Mission', dataIndex: 'mission', flex: 1 }, { text: 'Date_begin', dataIndex: 'date_begin' }, { text: 'Date_end', dataIndex: 'date_end' }, { text: 'NB_Record', dataIndex: 'nbr' } ], height: 200, width: 400, renderTo: Ext.getBody() });
2. Configuring columns:
columns: [ { text: 'No.', dataIndex: 'number', sortable: false, hideable: false, flex: 1 }, { text: 'Name', dataIndex: 'name', hidden: true }, { text: 'Date_begin', dataIndex: 'date_begin', width: 100 } ]
3. Renderers:
Example: Change the data color, format, and the value.
changeDateRenderer: function(date) { var cur_date = new Date(); var cur_date_moin_four = Ext.Date.add(cur_date, Ext.Date.DAY, -4); var cur_date_sdo_dem = Ext.Date.add(cur_date, Ext.Date.DAY, -13); if (date == '1900-01-01') { date = Ext.Date.format(cur_date_moin_four,'Y-m-d H:i:s'); return '<span style="color:green;text-align : center;">' + date + '</span>'; }else if(date == '1901-01-01') { date = Ext.Date.format(cur_date_sdo_dem,'Y-m-d H:i:s'); return '<span style="color:green;text-align : center;">' + date + '</span>'; } else { return '<span style="color:blue; text-align : center;">' + date + '</span>'; } return date; },
The model: define the data index and map them with the view columns:¶
Ext.define('sitools.user.model.AccordiondataModel', { extend : 'Ext.data.Model', fields: [ {name: 'num', type: 'int'}, {name: 'name', type: 'string'}, {name: 'date_begin', type: 'string'}, {name: 'date_end', type: 'string'}, {name: 'nbrecord', type: 'int'}, {name: 'img_mission', type: 'string'} ] });
The store:¶
Ext.define('sitools.user.store.AccordionStore', { extend: 'Ext.data.ArrayStore', alias: 'store.accordion1', model: 'sitools.user.model.AccordiondataModel', proxy: { type: 'ajax', url: 'http://idoc-medoc-test/project/solar/datasets?media=json', reader: { type: 'json', root: 'data' } }, // autoLoad: true // http://jsonlint.com/ the link to valide the json format and file data: [ // Put your static or dynamic data here in the store ] } );
3. The source JS codes:¶
1. You can find all MVC related Extjs, Js, HTML, CSS, JSON, Model in the git lab IAS: https://git.ias.u-psud.fr/gwang/idoc-medoc-solar-portal/tree/master/workspace/client-user-3.0/app.
2. You can download directly the files in this wiki and put them into the target folders:
Part of the architecture File Folder in the project Comments Module AccordionChart.js workspace/client-user-3.0/app/modules/AccordionChart.js View AccordionView.js workspace/client-user-3.0/app/view/modules/ChartExt/AccordionView.js Model AccordionView.js workspace/client-user-3.0/app/view/modules/ChartExt /AccordionDataModel.js Store AccordionView.js workspace/client-user-3.0/app/view/modules/AccordionStore.js
4. The process in the web client-admin side:¶
1. In client-admin, select 'Project module' in 'Acess Management/Projects'.
2. Click on Create.
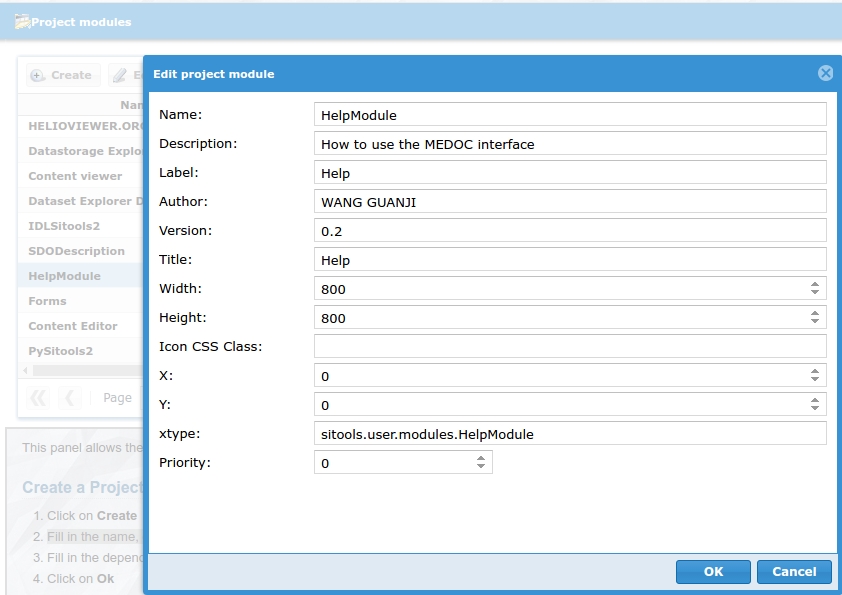
3. Fill in the name, description, js object, file url, image, priority and all other Project Module parameters like the following image: (xtype = the module js location).
4. Click on Ok.
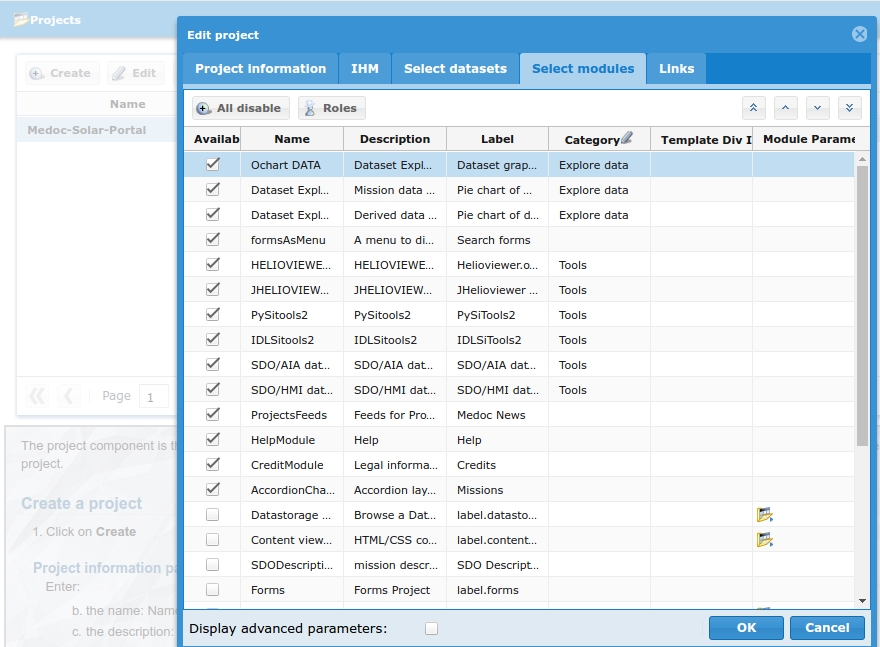
5. Edit project and add the project module created into this project like the following image:
6. Click on OK then check your web client-portal!